Procoding - Coding with Style app for iPhone and iPad
Developer: Michael Markert
First release : 14 Feb 2012
App size: 52.73 Mb
*** Winner of the FWA Mobile Of The Day (MOTD) Award! ***
Procoding is a mobile code sketching IDE for HTML5/JavaScript and comes as a universal app, running both on the iPad and the iPhone.
Create interactive visuals with Procoding for iOS. Code your favorite sketches for generative design on your iPad or iPhone. Featuring a clean and beautifully integrated interface, individually optimized for the best JavaScript coding experience on iPad and iPhone, including a Syntax Highlighting Editor and an easily accessible reference.
New in version 3.5 +++ Local Webserver: preview sketches anywhere in your local network +++ New in version 3 +++ iOS 7 redesign +++ brand new editor +++ New in version 2.5 +++ Resource Manager: add images, additional code and media resources to sketches +++ Export as HTML5 stand-alone project folder and run your sketches on any modern web browser. +++ A full list of new features and improvements can be found inside the app.
Features:
· Create, edit & run HTML5 Canvas / JavaScript .js, D3.js, Paper.js, Procoding.js or Processing(js) .pde sketches
· Full featured code editor with syntax highlighting, autocompletion, find & replace, syntax themes and coding keybar for frequently used keys
· iCloud sync across all your devices, incl. Procoding for OS X (available separately on the Mac App Store)
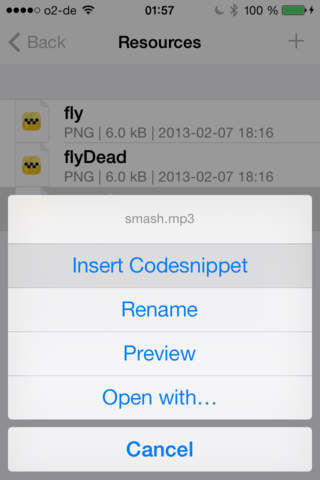
· Add images, sounds, custom fonts, HTML, JS libraries and additional code (classes) with the Resource Manager
· Export as HTML5 project folder: run your sketches stand-alone without Procoding
· PDE and JS File import/export via Dropbox, iTunes Sharing & E-Mail
· Save screenshots to your camera roll and keep individual covers for your sketches
· Integrated reference index with syntax snippet inserter for processingjs; included offline reference for JavaScript (ECMA, JavaScript APIs, DOM, CSS...), D3.js, Paper.js and Procoding.js
· Embedded Web Server: you can preview the current sketch from any browser in your local network (WiFi required)
· Universal binary, individually optimized for iPhone & iPad, landscape or portrait
· Basic runtime error console log and (for JavaScript sketches) a JSHint live syntax checker to find and fix errors as you type
· Retina optimized for high resolution displays (incl. your sketches)
· Supports processing-mobile (Accelerator, Gyroscope, Multitouch)
· Supports input from virtual keyboard
· Exciting demo sketches included, e.g. shows how to use multitouch, geolocation, device motion ...
· Created with love <3
Procoding uses HTML5 APIs (e.g. Canvas) and supports processing.js, a JavaScript port of the Processing language. Procoding relies on Mobile Safari. Therefore some features of Processing arent supported:
· 3D (P3D) and WebGL require iOS 8
· No external processing libraries
· Modified processing.js source code and additional reference documentation available on github.com/audiocommander/processing-js
Requirements:
· iPad, iPad mini, iPhone (incl. iPhone 6) or iPod Touch
· iOS 7 or iOS 8 (recommended)